Student Wall of Wins
Role: Design, Concept Development, Storyboard, Style Frames, Animation, Compositing
Software used: Figma, After Effects
This animation was created to celebrate as well as inform our audience of the newly launched ‘Wall of Wins’ on Grammarly’s Twitter feed. The goal was to inspire users to tweet about their success using Grammarly’s product and motivate them to tweet about their experience so that they might be added to the wall. The animation relies on a fun interpretation of Twitter’s UI as well as a playful interpretation this “wall” within a Grammarly branded environment.
Process
I was approached by our community manager to help with this project. While I normally work with a designer on projects like these, my team was strapped for resourcing so I was involved in end-to-end production.
We began with an initial call discussing the broader themes of the project. I was intrigued by the idea of an actual wall to anchor the design. After our call, I ran with the design phase.

Trophy case inspiration and reference.

In office "wall" inspiration.

Abstracting tweet UI Idea.

Playing with color.

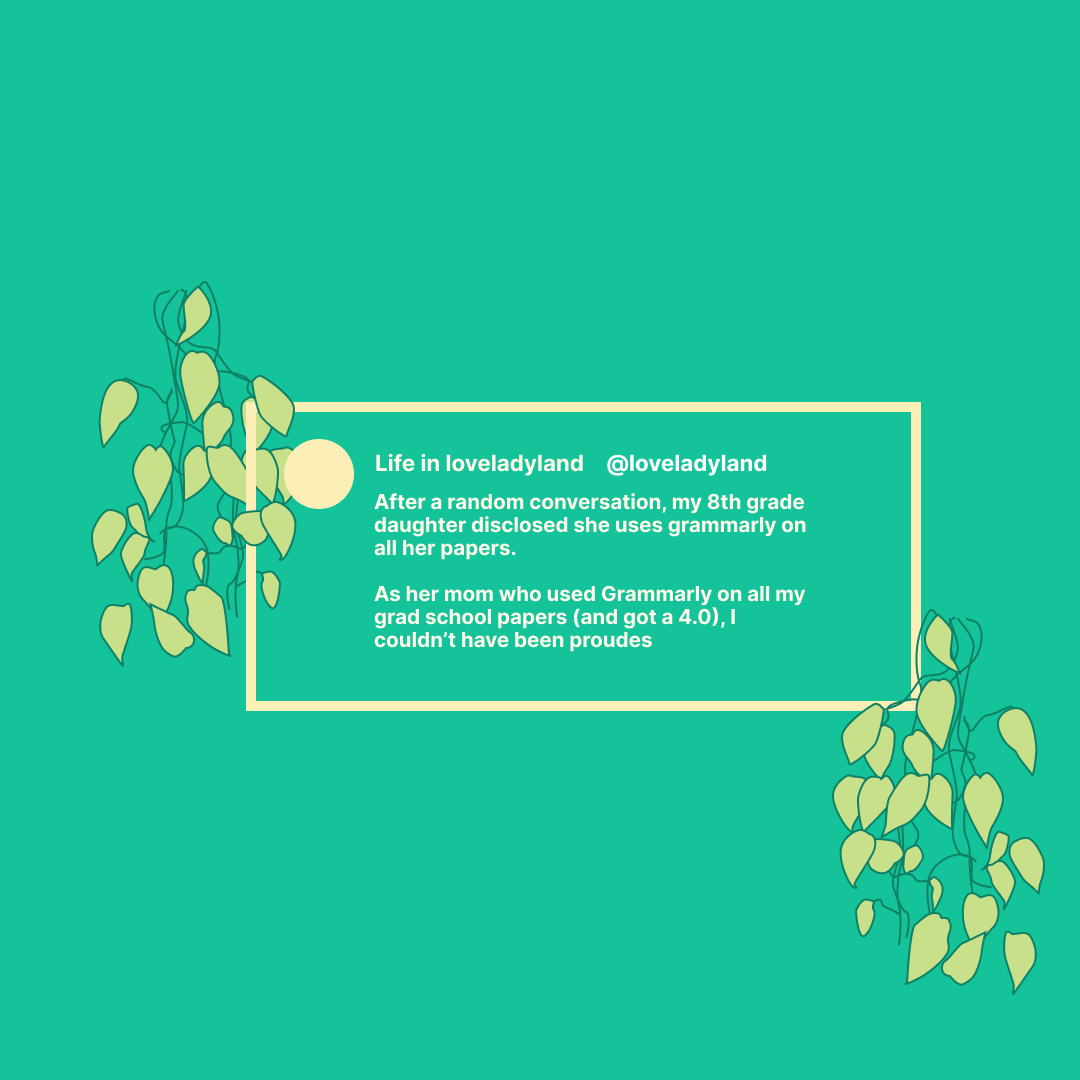
Playing with style.

Continuing to push but this was not feeling successful.

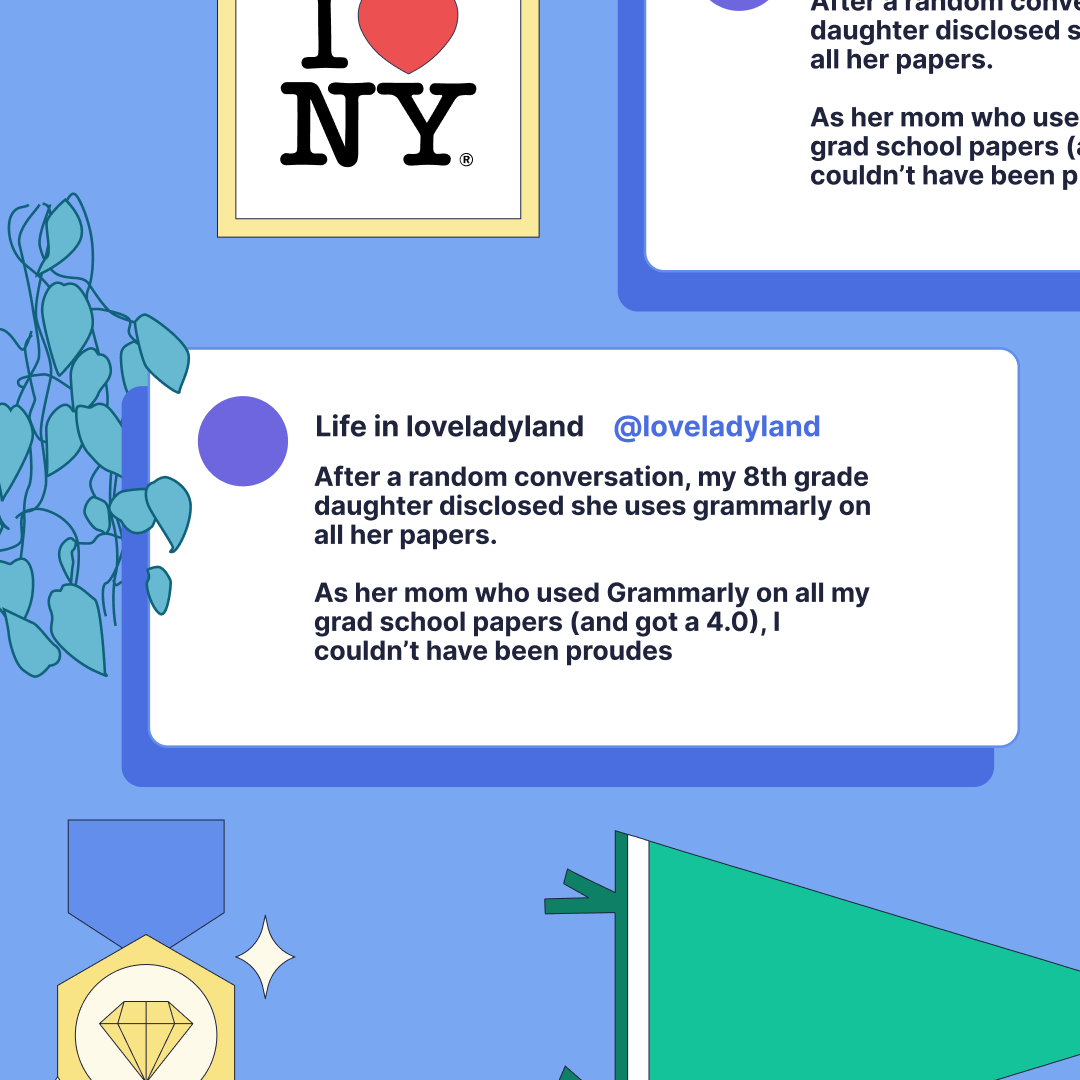
Adding in elements to help provide depth to the tweets.


Building out the larger context for the wall.

Thinking about moments to animate and provide delight.

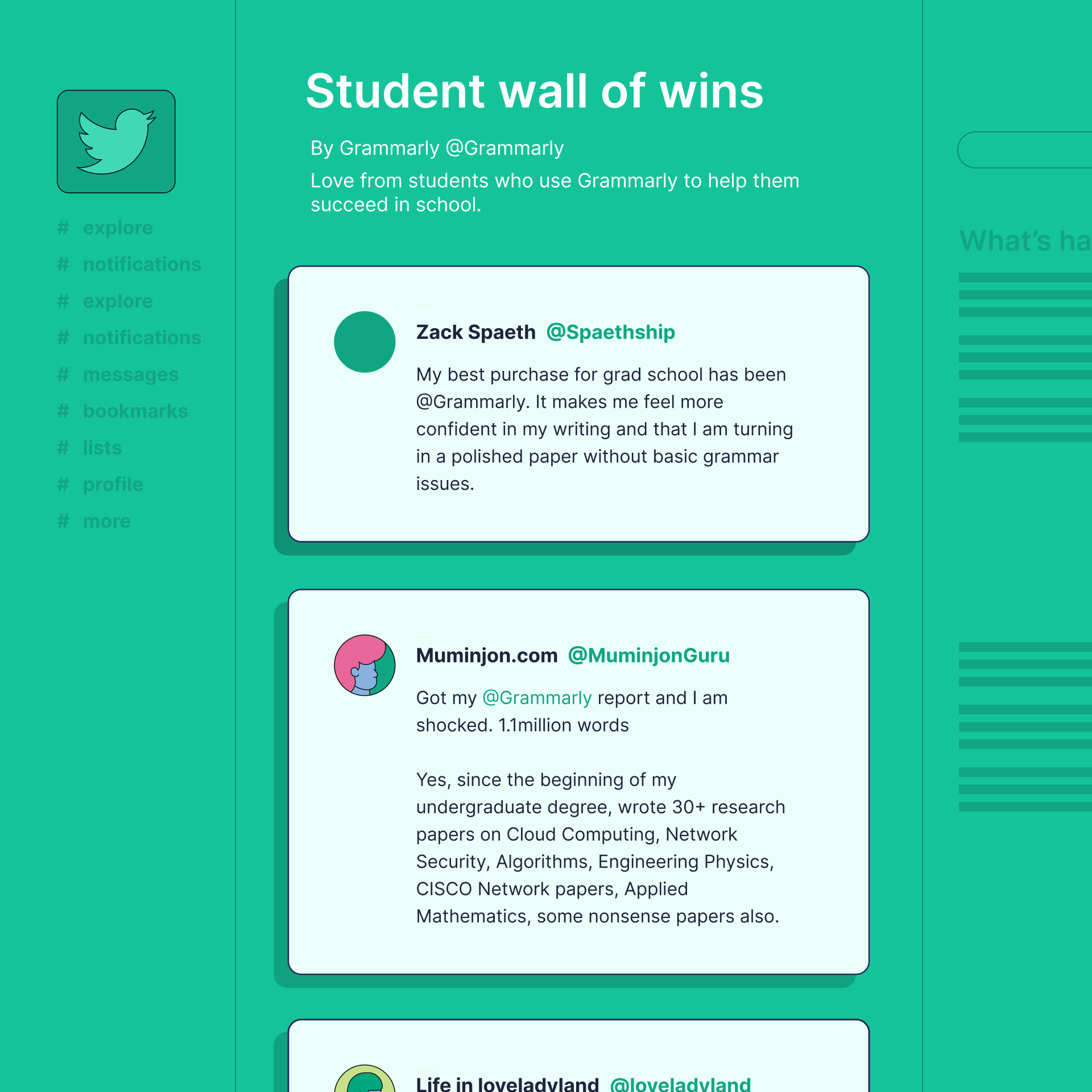
This interpretation of twitter is feeling more successful.

The larger wall with all the tweets built out into it.

Working style frames in Figma. After bringing this to crit, I was able to begin animating.